fledge
From Nest to Skies: Empowering Your Move
Experience the magic of “fledge” as it takes the stress out of moving with trustworthy advice and essential resources to keep everything organized, infusing you with empowerment for a successful move. Come along with me as we share the exciting journey of crafting a digital product!
Project Timeline: 14 weeks
My Role: UI/UX Designer
Tools: Figma, Fig jam, Optimal Workshop & Miro
Solution
Our objective was to investigate the challenges faced by first-time movers, who often fall victim to exploitation due to their lack of experience. Moving can be overwhelming, and we wanted to find ways to simplify the process and provide support for those confronting this difficulty.
Problem
Taking participant experiences to heart, my solution empowers new movers. We emphasize guides for utility management, renting, planning, budgeting, roommates, and more via a task dashboard. We also provide thorough insights about chosen areas, including furniture, and offer connections like video content, forums, and services. Trusted sources with moving expertise drive our support.

Discover
How did we get here?
Reaching this conclusion required engaging in exploratory research to gain insights into the realm of the problem, showing empathy towards users, and revealing their needs, wants, and goals.
Understanding the moving process
RESEARCH GOALSTo guide the research, our emphasis was on answering three key questions:
What were the most notable challenges faced during the move-out procedure?
Frustations
What resources did the user employ to get ready for the move-out process, and how effective were they in their preparation?
Resources
How to differentiate between scenarios and evaluate which ones resulted in more considerable challenges, demanding increased focus?
Compare
Identifying potential areas for innovation that lies between tools for moving and tools for organization
COMPETITOR ANALYSISTo enhance this secondary research on moving resources, we conducted a competitive analysis that encompassed competitors emphasizing both accountability during relocation and information provision.
Creative challenges for the moving community
USER INTERVIEWSWhat could be more effective than engaging in direct conversations with potential users to comprehend their needs and the challenges they encounter?
After carefully selecting individuals who have either moved before, are currently in the process of moving, or have expressed an interest in moving.
5 remote interviews
Ages range from 24-28
30-minute to hour-long sessions
Moved within the past 2 years
Relocated within the city, to nearby areas, or a different state
Located in Texas, Oklahoma, Chicago, and Virginia
-
1. Tell me about moving out for the first time on your own?
2. What steps did you take to prepare for your move?
• How did you feel about the overall pre-process?
3. What motivated you to move out?
4. What aspects of moving did you find the most challenging?
5. How did you feel during the process of moving out?
• What situations caused stress or felt overwhelming?
6. Did you have any help when moving out?
• Did you use any resources (i.e., moving companies, apps/websites, or outside help)?
• Tell me about those resources and how efficient were they?
7. How did financial or budgeting come into play before and after the process of moving?
8. How long did the process of moving out take?
9. What are some things you had wished you known before starting the process of moving?
• What would have made your experience easier?
10. What advice/tips would you give to someone who is considering moving out?
11. What were you most excited about when it came to moving and starting a new chapter in your life?

Define
What did we learn?
Analyzing the data gathered from our research to identify primary users and the problem we can address for them.
Users are in search of support while moving, but they encounter challenges due to its complexities
AFFINITY MAPPINGBy deconstructing insights obtained from individual interviews and then reconstructing them using affinity mapping, we successfully recognized significant trends and recurring patterns.
Patterns
Insufficient understanding of certain matters led to their vulnerability to exploitation and added to their levels of stress.
Knowledge
Difficulties regarding utilities arose due to a lack of familiarity with the associated responsibilities.
Utilities
Deemed it essential to pinpoint an affordable location that offered a feeling of safety.
Location
Viewed it as a disadvantage to lack prior familiarity with the area they had chosen or intended to live in.
Familiarity
A substantial volume of information was gathered from sources like parents, leasing agents, or friends who had previous exposure to similar scenarios.
Resources
None employed a moving service for their initial relocation since they had few possessions and planned to buy items after moving.
Services
Needs
Support users in readiness for their move by offering a checklist of essential items and tasks to accomplish.
Preparation
Feature enabling users to receive tips and advice from experienced movers.
Guidance
Update users on utility bills and their payment schedules.
Accountability
Provide users with statistics and information about the area they are considering moving to.
Location Data
Guide users to discover budget-friendly furniture options.
Cost-effective
A glimpse into whom we can help
PERSONASAfter conducting affinity mapping, we've identified two interconnected user personas. These two individuals, for whom our product is designed, will offer valuable insights into the needs of creative tools users. One is a newly hired individual starting a fresh chapter in a different state, while the other is an enthusiastic college student looking for guidance.
How can we help?
Users who are about to experience living independently for the first time seek assistance in handling responsibilities, tasks and identifying essential items required for self-sufficiency. This need arises because the process can become overwhelming when individuals are unaware of what needs to be accomplished and acquired.
How might we…
…Help people who are living on their own for the first time to comprehend the responsibilities associated with paying rent, utilities, and any other bills?
…Help people who are living on their own for the first time know all the essential items needed?
…Help people who are living on their own for the first time to let them know of all the tasks that come with living on their own?
…Help people who are preparing to live on their own for the first time know tips & tricks to be able to reduce any upcoming financial strain?
…Help people who are preparing to live on their own for the first time be aware of potential issues that may arise and the corresponding solutions to those issues?

Design
How can we solve this?
With a well-defined problem and a clear user base, it was time to think big and brainstorm solutions while building roadmaps for the future.
Exploring ideas concerning the problem
IDEATIONFirst-time independent livers need a product or experience to guide them through the moving process.
We concluded that the most effective solution involved providing an integrated platform that brings together essential tools, recommended tasks, resources, and budgeting tips for a seamless and successful move.
Click for a larger view of the impactful ideas process
SITEMAPPINGEverything in its place
We're making progress as elements are falling into place. To transition from brainstorming to the design phase, we've created a sitemap, providing us with a clearer vision of what our site might resemble.
Click to enlarge sitemap
-
To organize elements effectively on the sitemap, I conducted five hybrid card sorting tests. The card sorting project proved to be beneficial in identifying the best way to group related pages and actions.
• Feedback from two users highlighted concerns about the "resources" category being overly broad.
• This observation was reinforced by results, as some cards initially intended for the "tools" category were placed in "resources."
• The results also indicated that certain cards were linked to multiple categories, possibly due to their vague nature, highlighting the need for clearer definitions.
Setting the foundation for testing
USER & TASK FLOWSHaving the sitemap ready, the next phase entailed outlining key user flows thus forming the foundation for verifying product features through user testing.
User Flows
Task Flows
Click to enlarge user or task flows
Visualizing the solution
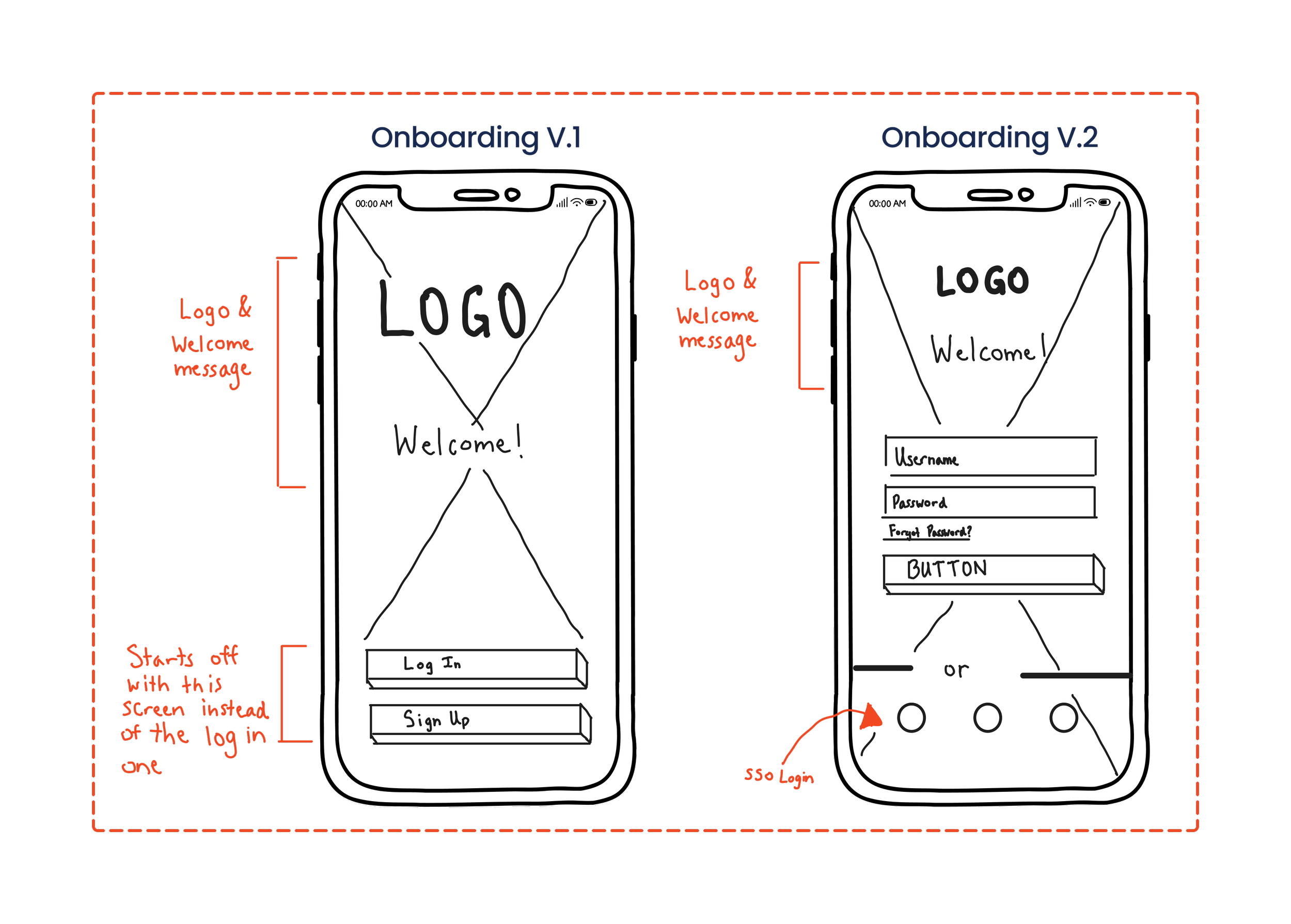
WIREFRAMESWe kicked things off by creating low-fidelity prototypes, which I really liked because it let me try out lots of different ideas and patterns quickly. This way, we could get feedback on which direction to go in and watch the product start to take shape.
Low-Fidelity





Next, we shifted to Figma to transform the sketches into mid-fidelity wireframes for the user flows. This allowed us to fine-tune spacing and element placement, as well as put some versions to the test to see which ones facilitated a smooth transition.
Mid-Fidelity






Deliver
How can we improve?
Bringing all the components into a functional prototype for further testing and prioritizing necessary revisions.
Forming a brand identity
BRANDING & COMPONENTSEmpowering, guidance, trustworthiness, success, and excitement… are the values we wanted to input into our branding.
You might be wondering why we chose the name "fledge." Well, "fledge" represents the moment when a bird, with fully developed wings, takes its first flight from the nest. This concept aligns with the goals we aim to achieve with this product — to provide the wings for individuals who are seeking to take their first steps toward success.
Logo
To ensure design uniformity, create a functional prototype, and support development, we assembled a library of UI components for the responsive website, which is now called "fledge." With fledge, our goal is to establish a visual style that radiates youthful excitement, drawing inspiration from the name's origin. A fledge user is someone in search of trustworthy knowledge and empowerment to make their move a success.
User interface
Click to enlarge user interface
Applying feedback from usability test
ITERATIONSWe conducted five user tests to assess completion rates, overall satisfaction, and identify any outstanding usability issues. Participants, aged between 24 and 28, were assigned three task flows. Three of these participants were originally involved in the interviews, and four tests were conducted remotely, with one being done in person.
Users had a positive overall reaction and expressed enthusiasm for the product's concept. They saw its potential and even suggested that it could benefit people who aren't currently planning to move. However, the feedback also highlighted areas where improvements could be made.
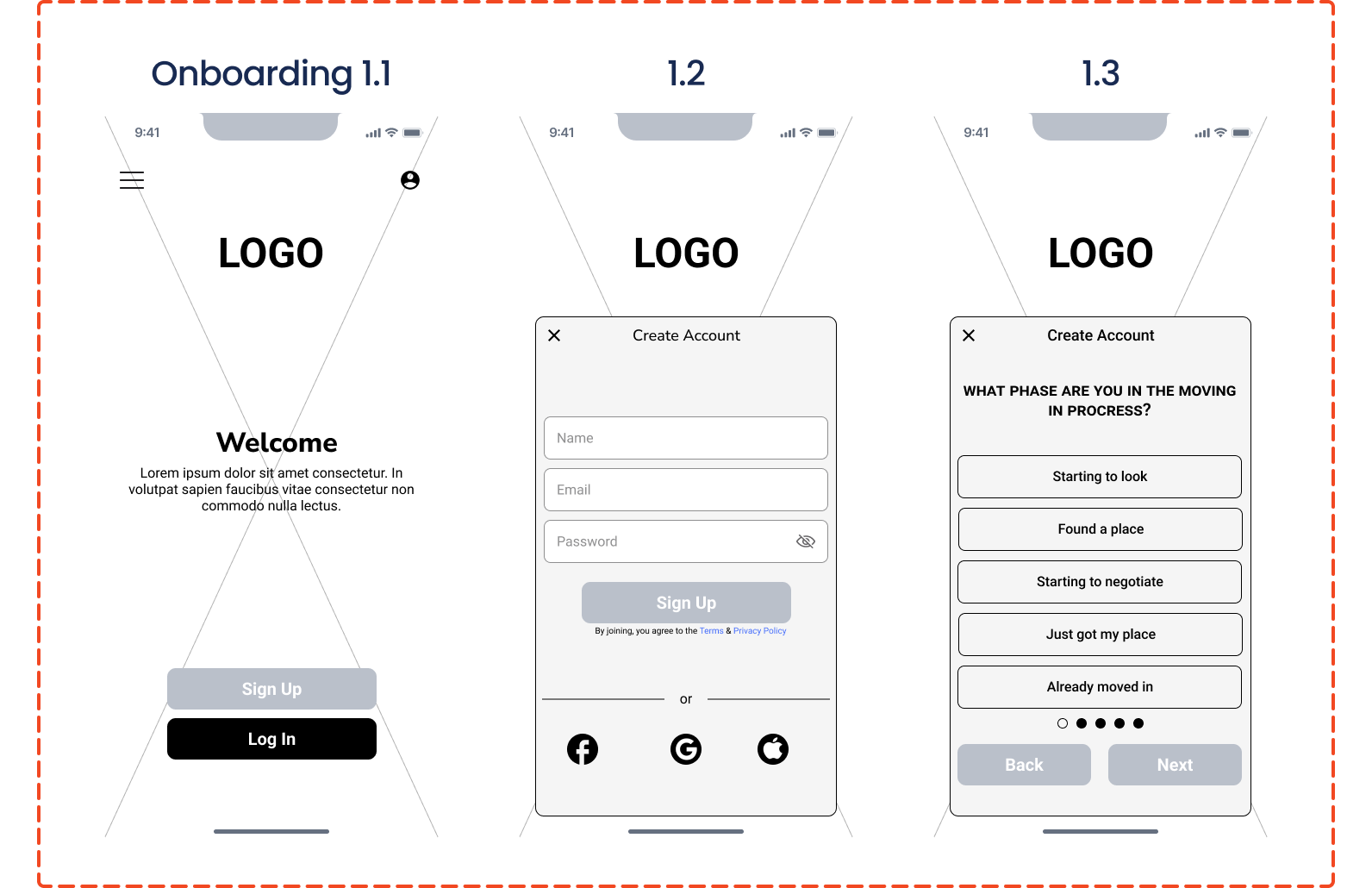
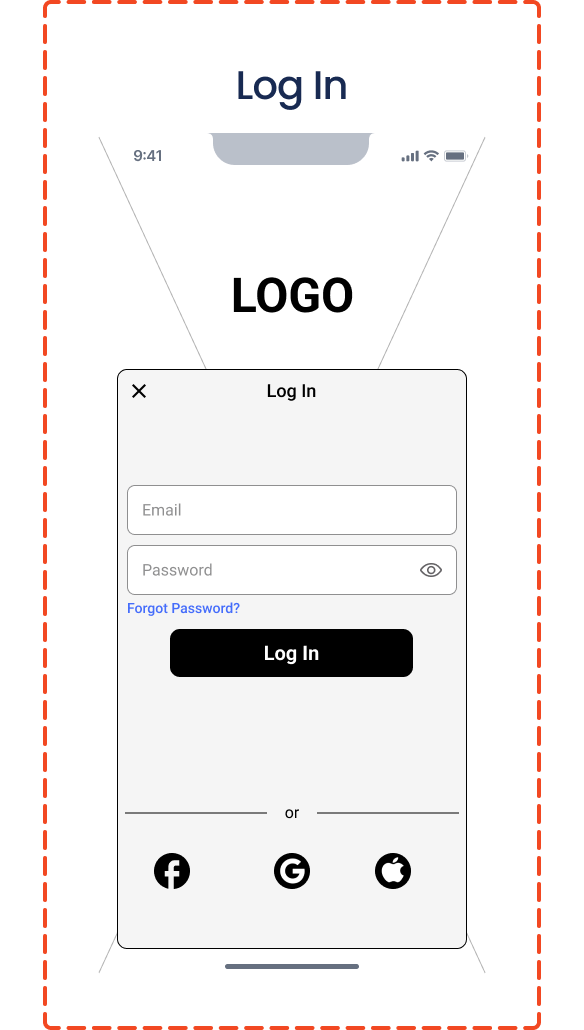
Your experience, your voice: tell us more during sign-up
MOCKUPSFledge provides a customization feature that enables users to tailor the product to their preferences. This is achieved by having users answer a brief questionnaire during the onboarding process. These simple questions serve as a starting point, helping users get started and guiding them towards their personalized dashboard.
Click to enlarge
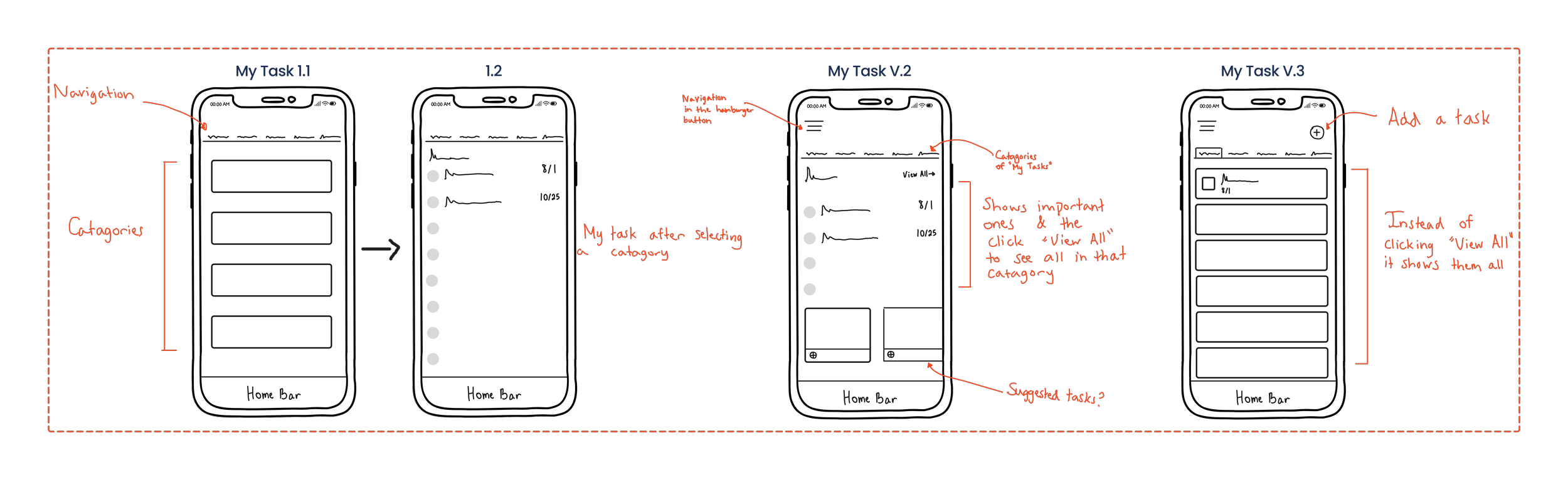
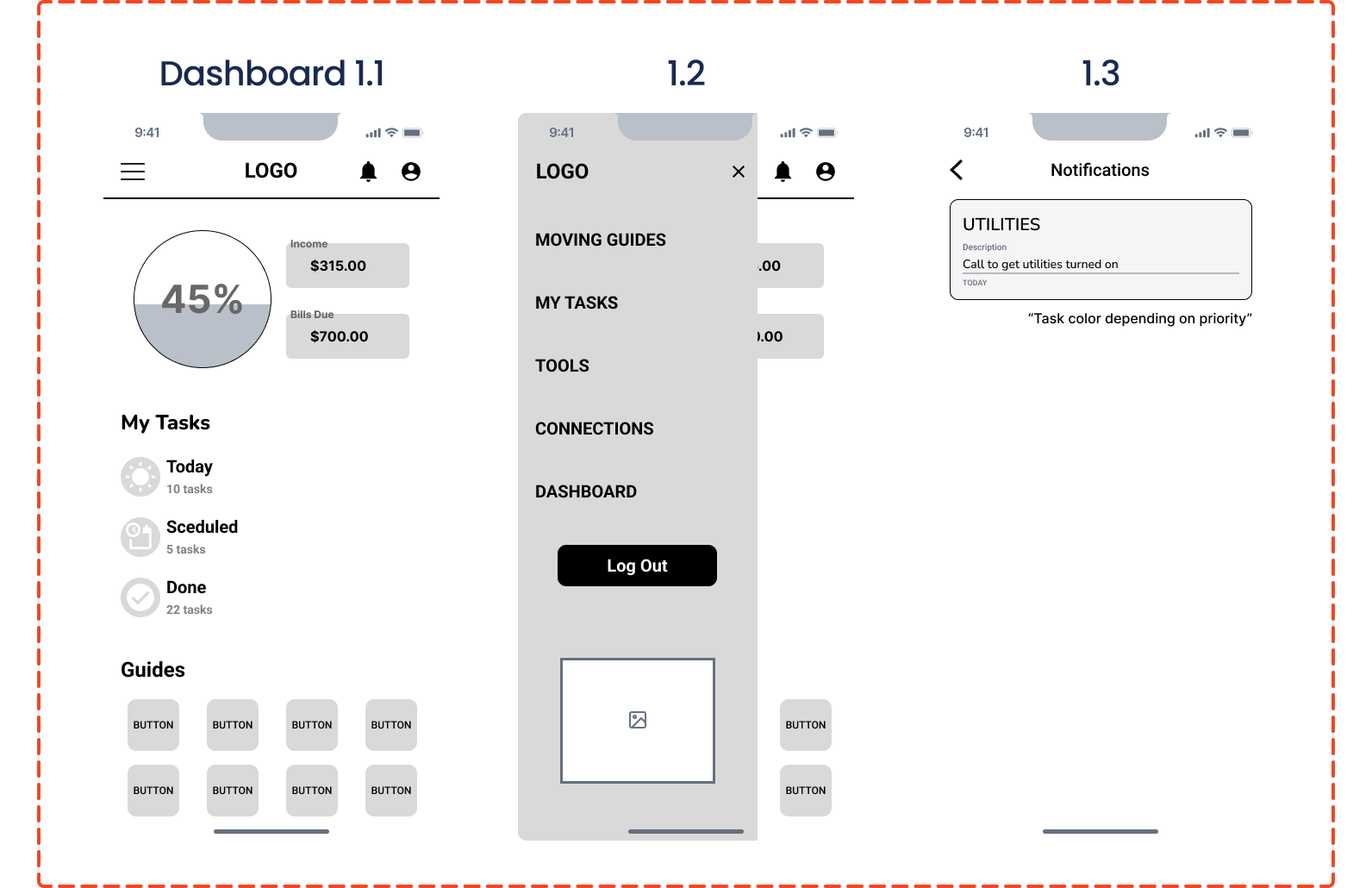
Moving tasker: prioritize, add, succeed
Research indicates that accountability is crucial during the moving process. This is why our task dashboard becomes an essential resource for users. It allows them to arrange their tasks by priority or date and conveniently track them all in a centralized location. Furthermore, it offers suggestions for important tasks that users may not have initially considered.
Click to enlarge
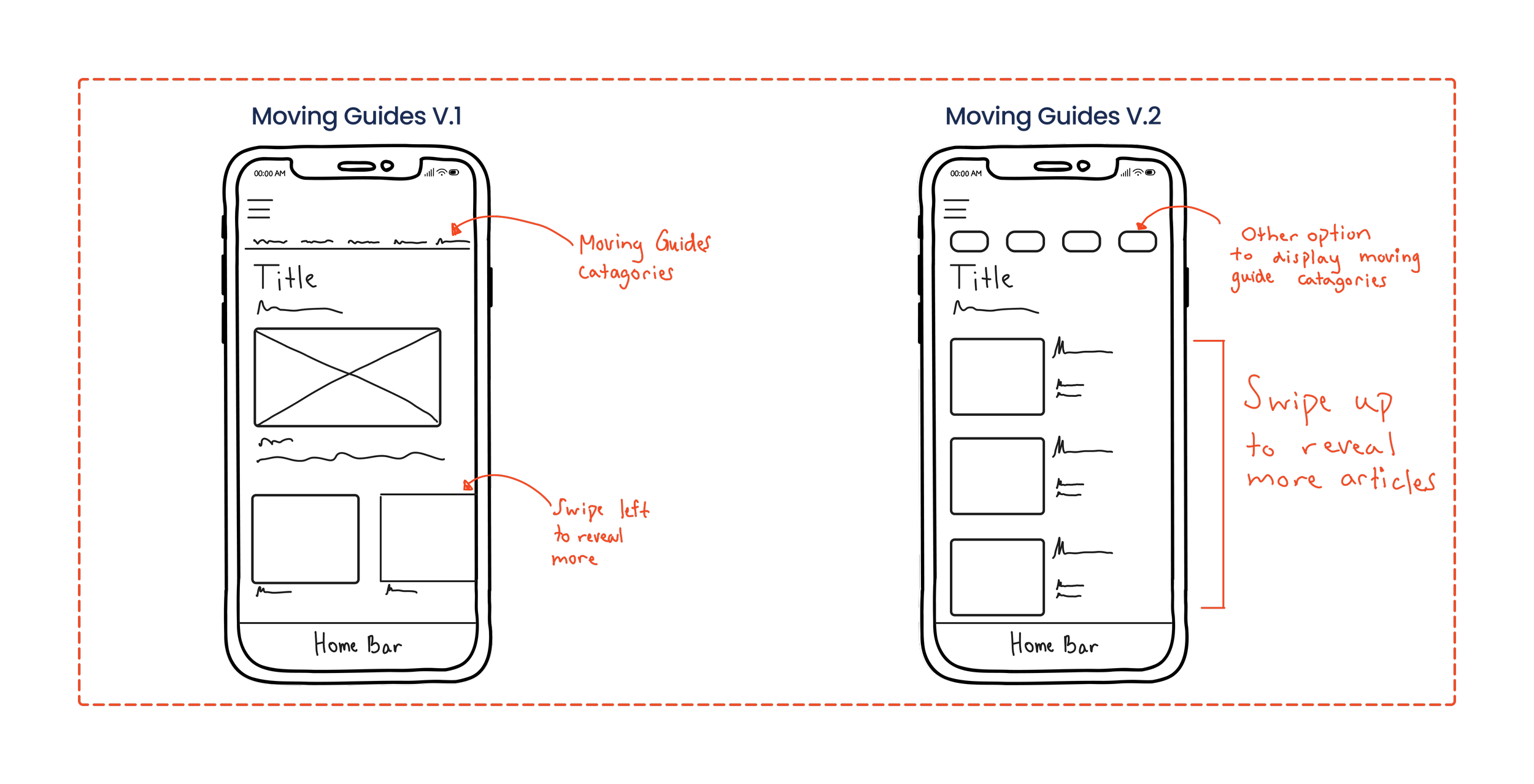
Your multi-category guidebook
To enhance its user experience, fledge offers a variety of moving guides categorized to cater to different user needs during the moving process. Users can access these guides to find relevant information and even seamlessly integrate suggested tasks from the guides into their task dashboard for personalized planning.
Click to enlarge
The display from a different perspective.
We’ve illustrated the user interface for those using a laptop to access our site. In the design phase, I opted to position the navigation on the side for convenient access, similar to the mobile interface.
Live prototype
Click your way through this prototype to experience the design for yourself.
Where do we go from here?
NEXT STEPSReturn to the users for further testing of iterated flows
Handoff to developers
Launch product and keep making iterative improvements based on both user feedback and company objectives.
REFLECTIONRecollecting as I shape
Think big, design-specific: Initial project limitations can sometimes feel constraining, but venturing into broader territory has its own set of challenges. This project turned out to be a valuable exercise in honing my focus. Initially, I started with the notion of creating an all-encompassing solution for moving, but as I delved deeper, I recognized that while I couldn't eliminate all the stress associated with moving, I could certainly make it more manageable. I became particularly enthusiastic about the creative aspect, and it was during this phase that the project's direction truly came into focus.
If I had more time: Down the road, I had some exciting ideas for enhancing the product. These ideas included creating a community forum where people with similar experiences could connect and share their stories. We also considered adding location-specific logistics to provide valuable information about specific areas. Furthermore, an assistant chatbot was on the horizon to offer extra help, along with a rating feature that would empower users to share feedback on what they found useful or not. What's most important to us is conducting another round of user testing to gather valuable input on the changes we've made and understand how users react to them.




































